| We
can't conquer the whole Net, but we can make the Web speak, one page at
a time.
|
For the
first time in history it is now possible for many people with disabilities
to get information right from its original source (rather than waiting
for Braille translations, etc.). At least, now we have technology that
has the potential to deliver this information from the source companies,
if those sources choose to use it.
The Webcenter
Idea
I am the leader
of the Webcenter at the Danish National Library for the Blind. It's our
ambition to make information providers aware of this potential so they
can make the best possible use of it. We try to spread the good news that
it is not an insurmountable task to make Web sites accessible at an acceptable
level, and that it does not have to cost extra to do so. (Especially if
these issues are considered during the development.)
In order to
make Web sites accessible to most people, there are a few steps you have
to take. But since many people don't even know, for instance, that a blind
person can use the Internet, these simple steps are very rarely taken when
Web sites are designed. Here in Denmark, we don't have any legislation
to ensure that disabled people will have access to technology (like Section
508 in the U.S.). The government occasionally calls upon technology developers
to think about the accessibility issues, but until recently, this has been
considered a very expensive and complicated task. To alter this view on
accessibility, the Danish National Library for the Blind opened the Webcenter
in January 2000.
At the Webcenter,
our mission is to help organizations that create online information to
make it all available to everyone. That is why we make an effort to teach
the Webmasters, Web administrators, and other technology developers at
the public libraries (and at other content providers) how to design solutions
that are fancy, interesting, and accessible, all at the same time. We believe
that when the competence to do so is in every public library, then the
responsibility to ensure access will be there too.
When the public
libraries provide accessible information on their Web sites, they realize
that they have something wonderful to offer people with disabilities, people
who may have never been motivated to use a public library before. And since
libraries very often play an important role in their local communities,
including people with disabilities is a very big step toward equal opportunities.
The Danish National
Library for the Blind (DBB, the abbreviation for Danmarks Blindebibliotek)
is an institution under The Danish Ministry of Culture. DBB provides services
and materials to the blind, the visually impaired, and others whose handicaps
prevent them from reading standard printed material. (If you want to read
about the Webcenter at DBB, we have a set of pages in English at http://www.dbb.dk/English/default.asp.)
You Can Make
the Web Speak
As I mentioned
earlier, there are some special aspects you have to take into consideration
if you want a Web site to be accessible to as many people as possible and
not exclude those with a handicap. The W3C organization works to make standards
for the technologies on the Web. It has a Web Accessibility Initiative
(WAI) at http://www.w3.org/WAI
that has made a set of guidelines for ensuring accessibility on the Web.
At the Webcenter
we base our advice on the WAI guidelines. But we also base it on our personal
experience from testing hundreds of Web pages with assistive software ourselves
and from working with blind and visually impaired users. Here are a few
examples of what Web developers need to realize:
A blind person
usually uses a computer with some assistive software called a screen reader
(in Denmark it's mostly JAWS), which can transform all text on the screen
into either a speech synthesis (so the user hears the content on the Web
site read aloud) or a Braille display (so the blind user can read with
his fingertips). The fact that the assistive software can only transform
text does not mean that you cannot use pictures on an accessible Web site.
But it does mean that you have to put alternative text on the picture,
or on any other non-textual element.
It is also very
important that you don't have any functions on your Web site that can only
be controlled with the use of a mouse. Blind people and many physically
disabled people are completely unable to control a mouse. Therefore it
should always be possible to access all functions with the keyboard.
If you use a
picture as a link, or if you use any kind of link that doesn't have a significant
name, you should give the link a title. The title is an attribute to the
link element and it must tell the user where the link will take him. Be
careful not to use titles like "Click here" or "See more," etc.
If you choose
to use frames it is important that you give them proper titles and names.
(In the WAI guidelines it is only mentioned that you should use the title
attribute, but the screen reader JAWS only reads the name attribute.)
 Dotbot:
Accessible or Not? Dotbot:
Accessible or Not?
As another
example of mistakes that can affect accessibility, I will tell you about
a very fancy Web site for children: http://www.dotbot.dk.
Dotbot is developed and maintained by a group of Webmasters from different
public libraries and is their libraries' common offering for children.
The contents are things like a Web guide for children, a quiz, a place
to tell jokes, and other kids' stuff. This site is actually a very interesting
and intelligent platform for children on the Internet, so we decided to
test whether it was also available for children with disabilities.
We found several
different accessibility problems, but I will mention one that I think is
severe and a good example of what the consequences can be if you don't
think about the access issue. One of the features is a quiz called "Kranieknuseren"
("The Skull Cracker"). The quiz is a form you have to fill out and answer
three questions. If you answer correctly you can win a T-shirt. For each
question there are three possible answers, and you have to mark the correct
answer by choosing one of the three radiobuttons. You use arrow keys to
move to the radiobutton you want to mark. This is very easy if you can
see the screen and use the mouse.
However, when
you use the screen reader JAWS, it works like this: JAWS reads the question,
then the first possible answer, and then tells you whether the radiobutton
is marked or not. But JAWS thinks that the first radiobutton goes with
the second answer on the screen. Why? According to the standard for designing
forms, you must place a radiobutton before the text that it corresponds
to. But in this case the radiobutton is placed after the choice,
and so the screen reader will match up the wrong text to the wrong radiobutton.
(It will see the second answer as connected to the first radiobutton, and
so on.) Therefore a blind child has no fair chance to answer correctly
and win a T-shirt.
This can actually
be a problem in all kinds of forms if you are not able to see which
text is connected to which input field. To prevent this problem you should
always connect your input elements with the right text by using the HTML
element <label>. The <label> element will ensure that the screen
reader reads the right text for every input field. If you want to know
more about how to use the <label> element, see http://www.w3.org/TR/WCAG10-HTML-TECHS/#forms-labels.
These are a
few examples of things that Web designers need to be aware of. They are
not difficult to change, and doing it right can mean a world of difference
to a lot of disabled computer users.
Giving Hands-On
Seminars
In the Webcenter
we have done a number of different things to impart knowledge about Web
accessibility. One of our tasks has been to create hands-on seminars for
Webmasters. We teach the participants to code their Web sites in a way
that ensures their accessibility. One of the exercises in the seminars
has been to let the participants experience their own Web sites as a blind
person would "see" it on a computer with a screen reader and a speech synthesis.
This is always a very enlightening experience and it leads to a very high
motivation to acquire the basic technical skills needed to make a Web site
accessible.
First our students
test their own Web sites, and when they find problems, the instructors
help them to amend the code. Then they test the fixed version with the
screen reader and speech synthesis software, and are usually amazed how
little they had to fix to make a world of difference. One participant was
surprised to realize that the navigation bar on her Web site was totally
inaccessible to the screen reader because she was using pictures as buttons
in the menu. But it only took her 15 minutes to add the alternative texts
to the pictures and the titles to the links, which made her Web site (or
at least the front page) completely accessible.
What Is the
Net Saying?
To spread the
information about accessibility, the Webcenter has also visited a great
number of different library association meetings and other groups. In the
beginning we had to invite ourselves, but now we are often invited to speak
at different occasions. We always bring a computer with the assistive software
so the participants can "see" for themselves what it is like to use the
Internet as a blind person, and this usually has an excellent effect. People
tend to find this sort of demonstration a lot more inspiring than a theoretical
speech on accessibility.
This past March
we promoted a campaign at the annual meeting of The Danish Library Association.
We came up with the slogan, "What is the Net saying?" and used it on a
mouse pad, postcards, and a folder with photos of a tennis net, a fishing
net, and a man in a string vest (the word association makes more sense
in Danish!). This concept pulled a lot of people to our booth at the exhibition,
where they were allowed an opportunity to hear how their own Web sites
performed with a screen reader. The demonstration made a great impact on
the visitors as they began to understand what accessibility is all about.
How Many
Guide Dogs?
Another thing
we offer in the Webcenter is accessibility testing. A Webmaster can ask
us to test his or her Web site, and we'll do a report with an evaluation
and some technical advice on how to improve it. We base the test on three
things: the WAI guidelines, a specific test on a computer with assistive
software, and a list of 25 checkpoints that we've developed ourselves as
we gained experience from testing lots of Web pages.
We have invented
a scale for the accessibility level when we do tests. A Web site can score
from zero to five guide dogs:
Zero guide dogs
= impossible to access
One guide dog
= difficult to access
Two guide dogs
= less usable
Three guide
dogs = usable
Four guide
dogs = suitable
Five guide
dogs = excellent
Sometimes we
also test Web sites on our own initiative. In the fall of 2000, we did
a big survey on seven Danish library portals. The seven Web sites were
all rather new and very popular, and we wanted to see if they were also
accessible to the disabled users.
All of the seven
portals only scored two guide dogs, which means that none of them met the
needs of acceptable accessibility. But the tests also showed that in most
cases it would be fairly easy to amend the problems. We gave the report
to all seven Webmasters, and most of them have improved their sites or
have promised to do so in the future. We plan to do a retest this fall
to see if they have made any significant progress.
If you want
to test your own Web site, the Center for Applied Special Technology (CAST)
has a test tool called Bobby (http://cast.org/bobby). You can test your
pages directly on that Web site or you can download the software. Bobby
can be a good place to start, but remember that there are limits to how
much such an automatic test can tell.
 |
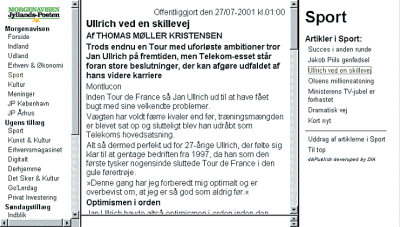
| Here's
a screenshot from the accessible version of the Danish newspaper, Jyllands-Posten.
In the left frame you get links to the sections, in the right frame you
get the headlines from the chosen section, and in the middle you can read
the article you choose. Since the frames have significant names and
titles, the blind user is able to navigate in the electronic newspaper
almost like a seeing person does it in the printed version.
|
Their Own Crisp
Newspaper
The Webcenter
also offers to develop concepts for accessible Web sites. Our biggest success
so far has been to help a national Danish newspaper (Jyllands-Posten)
to make an accessible version of its daily online edition.
Before we did
this, a blind person who wanted a newspaper would need to have it transferred
into Braille, read aloud, or recorded on tape, with all the inherent delays.
But since most newspapers are online today he actually has the ability
to get a "crisp" newspaper every morning just like everybody else. That
is, if the online newspaper has been coded correctly.
Since having
a daily newspaper was a dream for many of the blind users at DBB, the Webcenter
contacted one of the major national newspapers and suggested that it become
the first to be completely accessible online. Its managers agreed to give
it a chance when they realized that it would not be very difficult or expensive.
An employee at the Webcenter developed the concept. Jyllands-Posten
paid the Webcenter for the hours our employee had used. It took about 2
weeks to develop it, and then a month after they'd made the decision to
do this, the new version was implemented and online (http://www.jp.dk/dbp/dbb).
The accessible version is a true mirror of the original site, and it's
possible to navigate easily between the sections and the articles even
if you are blind.
In the first
6 months there weren't as many visitors as expected. But one of the reasons
might have been that Jyllands-Posten didn't have any link on its
site to the accessible version. Another reason could be that the potential
users had not yet explored the new opportunity. Therefore we designed a
campaign and wrote about the new opportunity in seven different papers
and magazines for blind and visually impaired people. Also, Jyllands-Posten
finally put a link on its front page. The result was that the accessible
version had 10 percent more visitors after the campaign, and I think the
number will increase when more disabled people find out that the Internet
has something to offer them.
Patience
Leads to Progress
Patience seems
to be a key word when you are working with accessibility. It takes time
to convince the electronic information providers that it is worth thinking
about. But if we look at the library Web sites today, they are in fact
a lot better than they were a year ago. It almost seems to be a trend now--to
ensure accessibility on your Web site is to signify that you are technologically
in front.
But you also
need to have patience with your disabled patrons. Many of them have been
excluded from the fast stream of the information society for so many years
now that they are not in the habit of recognizing that a library has something
to offer them. Therefore it takes a lot of effort to make this group aware
of the new possibilities that are available.
But little by
little, we see progress. Accessibility is often mentioned together with
user-friendliness these days, and even though they are two different issues,
it is inevitable that the focus on accessibility will benefit us all, because
an accessible Web site is usually a lot easier to use for everyone.
| Six
Steps to Ensure Accessibility on Your Web Site
1. Provide alternative
text for all images and other non-textual elements (e.g. scripts, applets,
and plug-ins).
2. Use unique
titles for links if the link itself is not significant. For example, avoid
saying something vague like "click here."
3. Make sure
that the structure and navigation mechanisms are consistent throughout
the Web site.
4. If you use
frames, give them proper names and titles.
5. Make sure
that all functionality on the Web site is device-independent. For example,
avoid functions that can only be performed with a mouse.
6. Use the <label>
element for all input fields.
|
Accessibility
Advice
For further
advice on how to make a Web site accessible, please check these sites.
W3C's Web
Accessibility Initiative:
http://www.w3.org/WAI
WAI's Techniques
for Web Content Accessibility Guidelines 1.0:
http://www.w3.org/TR/WAI-WEBCONTENT-TECHS
HTML Writers
Guild's AWARE Center (Accessible Web Authoring Resources and Education):
http://aware.hwg.org
Bobby, the
accessibility test tool:
http://cast.org/bobby
|
Susie Christensen
is the leader of the Webcenter at the Danish National Library for the Blind
in Copenhagen, Denmark. She holds an M.A. in Scandinavian language and
literature from the University of Copenhagen. Her e-mail address is scn@dbb.dk.
|